
HTML Web Design (HTMLWebDesign) Twitter
Again, Damir has used native CSS min-height: 100vh; to create a full screen hero section. Landscape achieves much the same effect; a full screen, autoplaying video with additional showreel, but uses JavaScript to get the full screen. The autoplaying mp4 video file itself is 1.3Mb, but there's nothing else to clog up your bandwidth.

AT Web Design Free Web Development / Web Design Joomla Template Age Themes
This full-screen website is an efficiently-designed landing page that uses overlaid elements which give the impression of a 3D design. Lexus HTML5 Parallax by Bil Chamberlin Here's a remarkable website design with strong graphics and a well-thought layout.

One Page Web Design by atty12 on DeviantArt
1 2 3 4 5. 69 Choose from 800+ free designer-made website templates. Drag and drop to customize anything. Add advanced design features and professional business solutions.

Web Design in Essex and London. Creative Web Design SEO & Web
Streamline teamwork. Add multi-step animations, custom cursors, shadows, slideshows, galleries and hotspots and make objects draggable. Embed videos, make loops, play and pause with animation triggers. Invite co-creators and allow them to either work on the overall web design or just safely tweak the content without affecting the layout.

Web Design Free of Charge Creative Commons Handwriting image
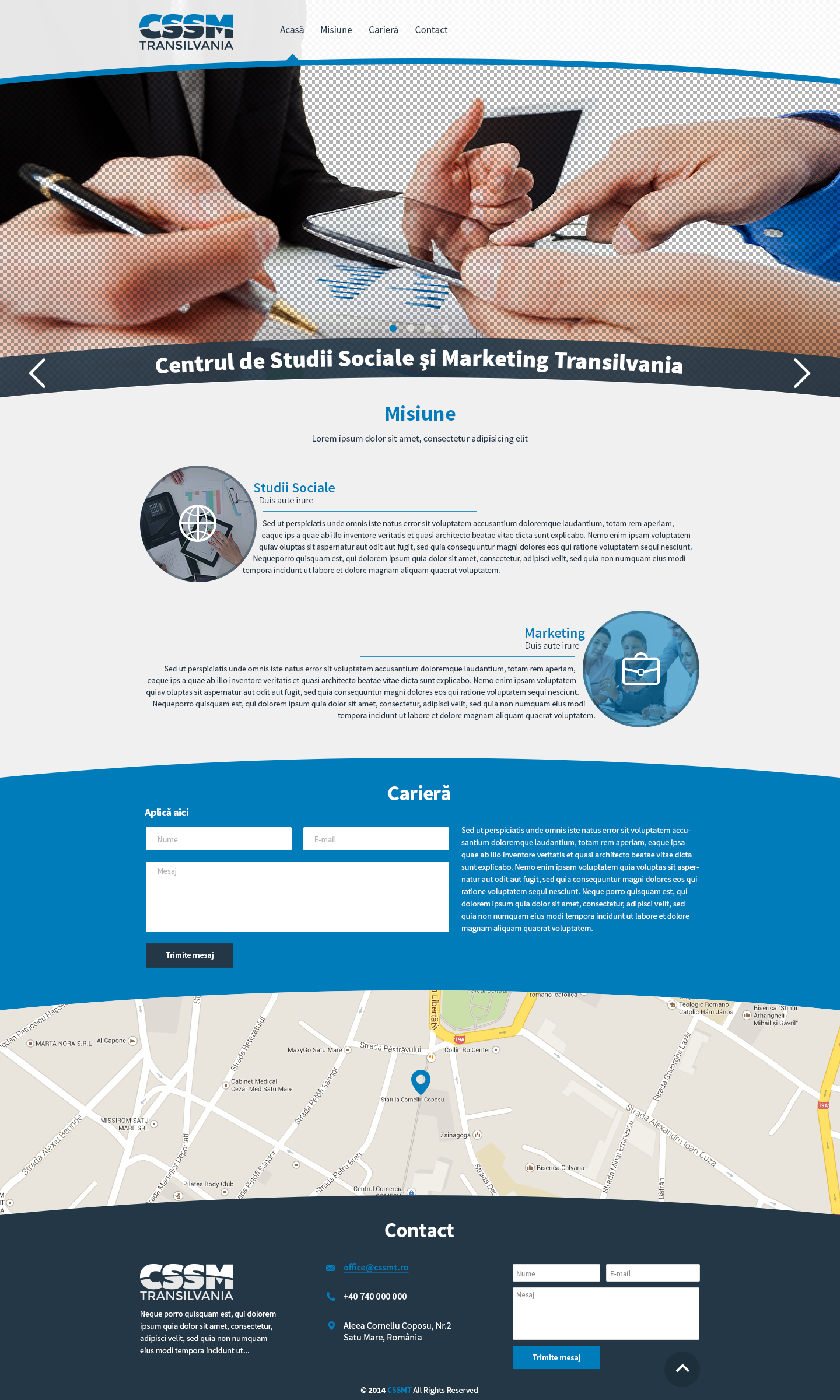
Best Fullscreen Websites | Web Design Inspiration Fullscreen Websites Fullscreen websites are those that fill the entire browser window no matter what the screen resolution. As screen sizes and resolutions are growing and internet speed is increasing, it seems like more and more web designers use full screen images for their website backgrounds.

Web Design & Hosting
Best Full Page Website Examples & Free Designs - Webflow Discover Full Page websites built by the Webflow community Browse, clone, and customize the latest websites #MadeinWebflow. Looking for premium templates? Full Page Age Gate Page Transitions Full Page Js Product Page Full Screen Business Landing Page Page Load Most liked Cloneable sites only

Top Web Design Trends for 2017 OnlineDesignTeacher
Easy All-In-One Platform. Recommended by WordPress®

Web Design At A Glance Mi Blog Development
To design a website, think about your site's purpose and goals. Next, add fonts, images, and colors that fit with your theme and your brand or personality. With Canva Websites, you can take the guesswork out of designing a site with our professional-looking website templates. If you need graphic elements such as images, illustrations, or even.

One Page Web Design Cheap 1 Page Websites from £49
October 7, 2023 Aigars Website Templates 3 Comments These fullscreen website templates will do the trick if you want to stand out from the masses and make an impact. Most standard website designs have become clichés on the web.

Hey, Folks, Glad to share with you The Beauty Salon landing page web concept exploration
Make your business shine online with a custom full-screen website designed just for you by a professional designer. Need ideas? We've collected some amazing examples of full-screen websites from our global community of designers. Get inspired and start planning the perfect full-screen web design today.

Onepage website for public speaker and consultant, Boldy.Work, by Kettle Fire Creative. Tags
Learn How To Make A Complete Website Using HTML and CSS, Complete HTML and CSS Multiple Pages Website Design Tutorial Step by Step👉Buy Source Code: https://.

Free stock photo of custom website designing company usa, Web design firm, web designing firm usa
143. ›. The biggest collection of Fullscreen site designs to inspire your next project can be found here on CSS Design Awards. Fullscreen site design refers to the use of the entire screen when designing a website.

Web layout design, News web design, Web development design
Clint Fontanella Updated: April 01, 2022 Published: June 28, 2021 When I built my first webpage, you could say I was a little overwhelmed. Even though I was using a premade template, there were so many design options and I was dragging and dropping modules all over the page but didn't feel like I was really getting anywhere.

Web Design Strategies Web Design Company
1500+ Best Website Templates (HTML & CSS) 2024 - Colorlib HTML & CSS Website Templates Home » HTML & CSS Website Templates Colorlib offers the best in class website templates that are ready to use for any website. Our templates come with contact form, bright color palettes and modern design. We have both HTML and Bootstrap templates.

servicespage_Web design Media Masters International
Latest Version: 6.6.20 Slider Revolution Features Templates Blog Help Center Buy Now A full-page slider is an excellent web design element. It is also a practical way of displaying a lot of visual components in a small space.

Web Design 5 Things To Pay Attention To When Designing A Website
1. Define the Container We begin by defining a container, in which we place three elements. A header, a main, and a footer. Here's the page structure: We want the page to be at least full-screen, but when the page height is greater than the browser window height, we want a scrollbar to appear.